Projects
A few things I've worked on, professionally and otherwise:
I worked remotely as part of Clorox's in-house dev team from 2013 to 2023. During that time I crafted and documented base styles and templates for numerous high-profile projects (clorox.com, pinesol.com, glad.com, kingsford.com, liquidplumr.com, and more).
I was responsible for turning intricate wireframes into modular and scalable code using WCAG-compliant HTML, CSS, Javascript, and PHP. I also made critical bug fixes on live code, and advised design teams on web accessibility standards and best practices.
I helped facilitate a Spanish translation of the core Clorox site, as well as multiple international sites, utilizing the same code base as a starting point for each.
Clorox / PineSol / Glad / Kingsford / LiquidPlumr / The Clorox Co. / Clorox Pro
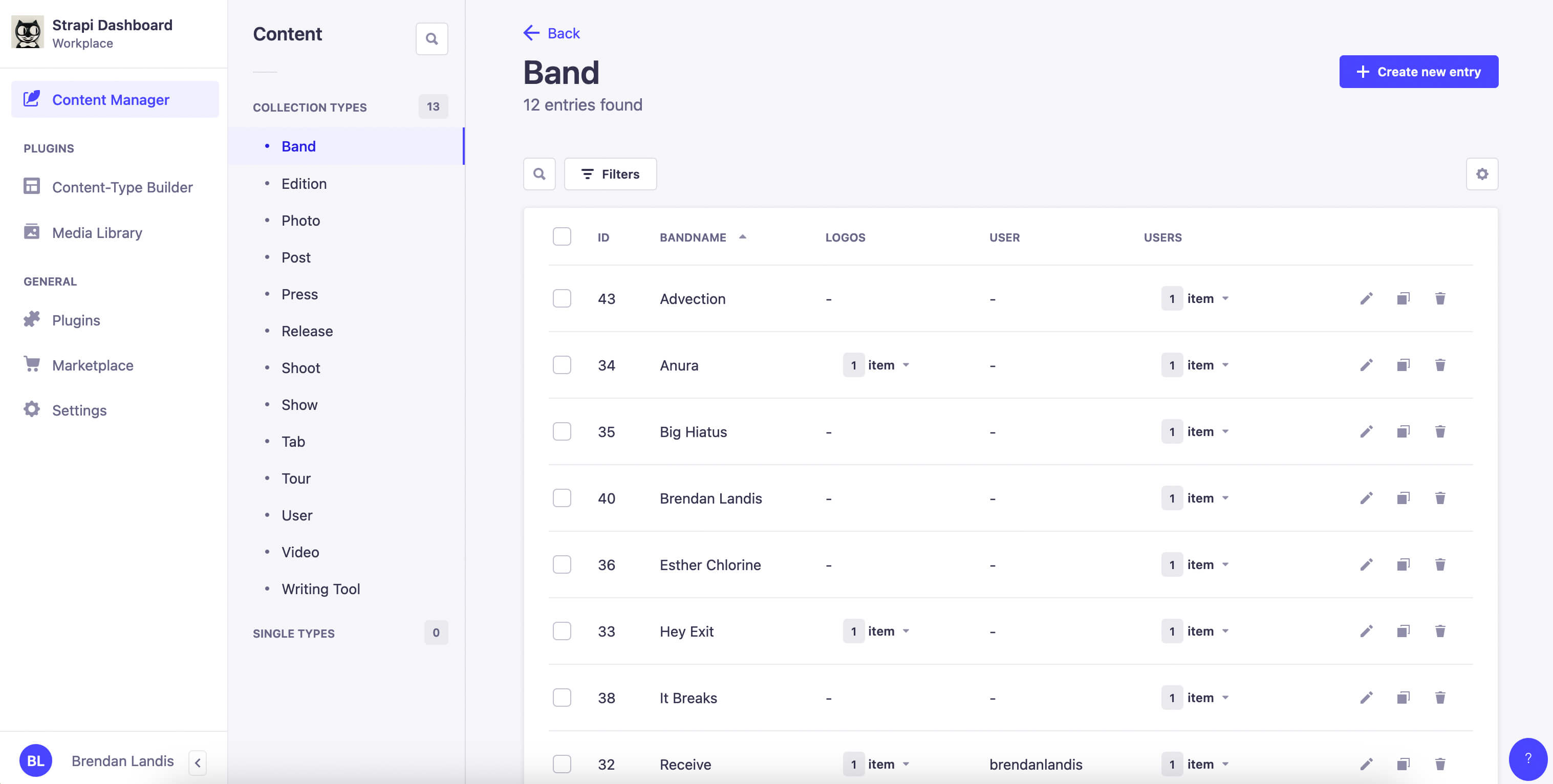
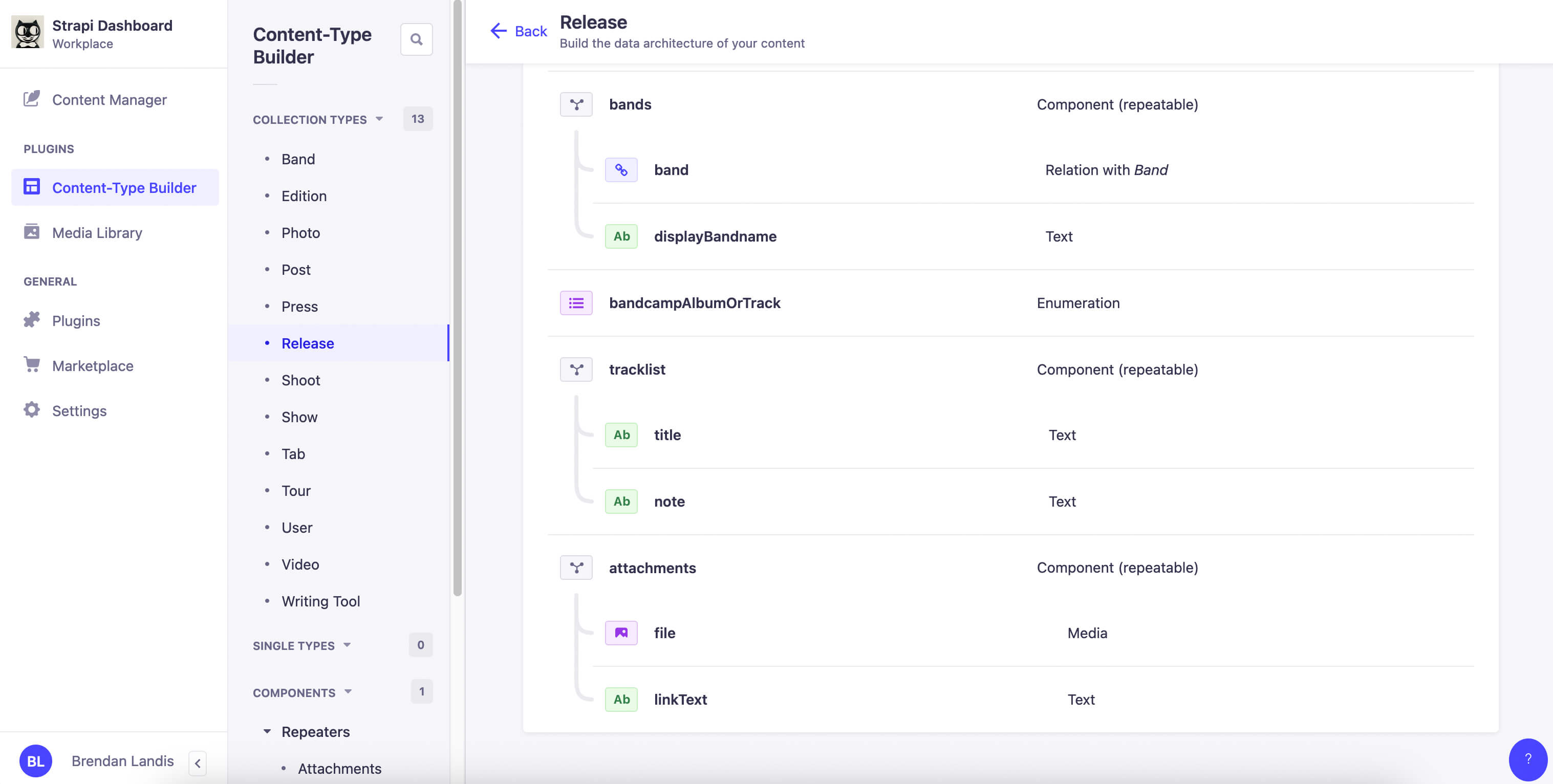
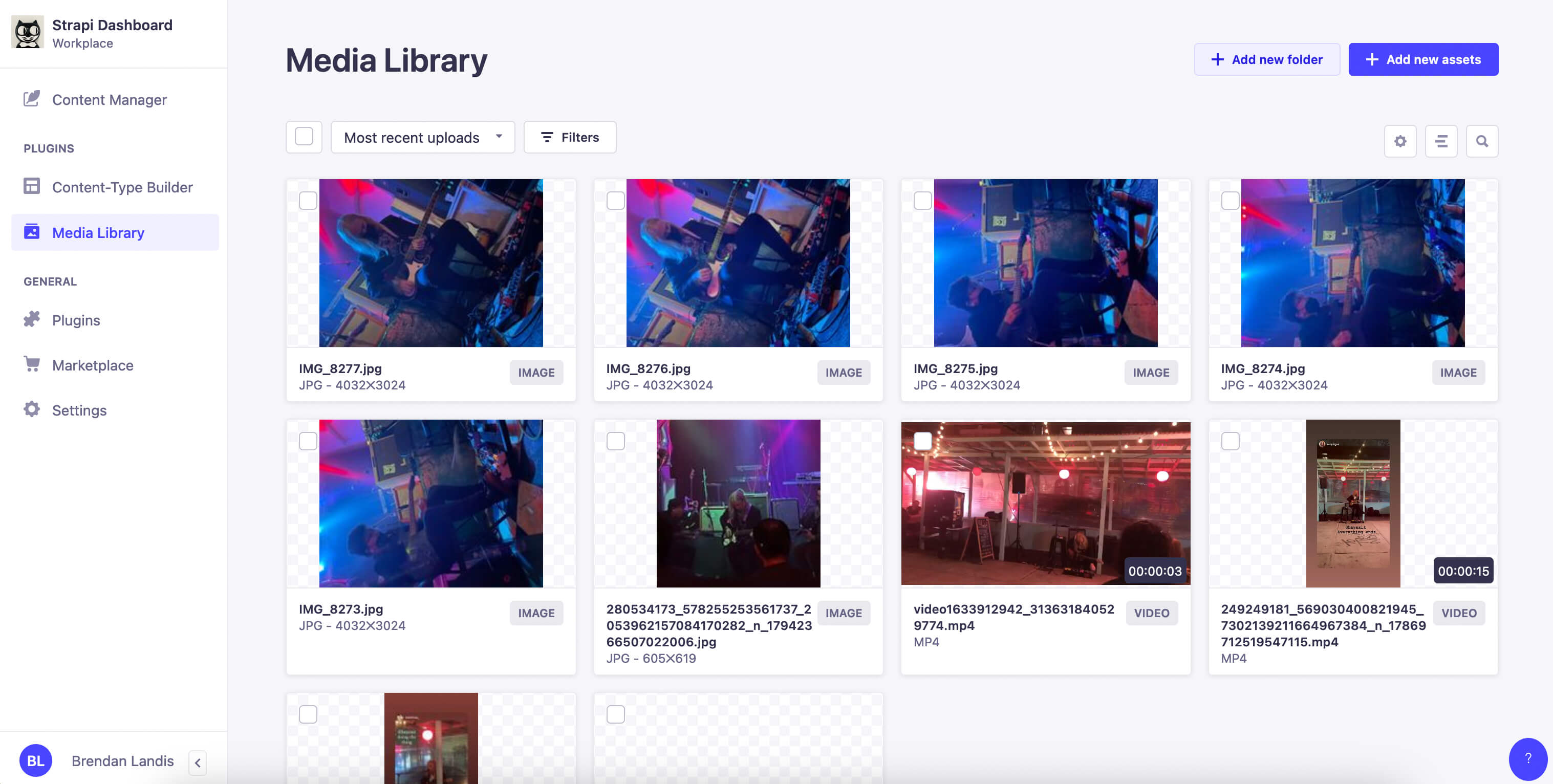
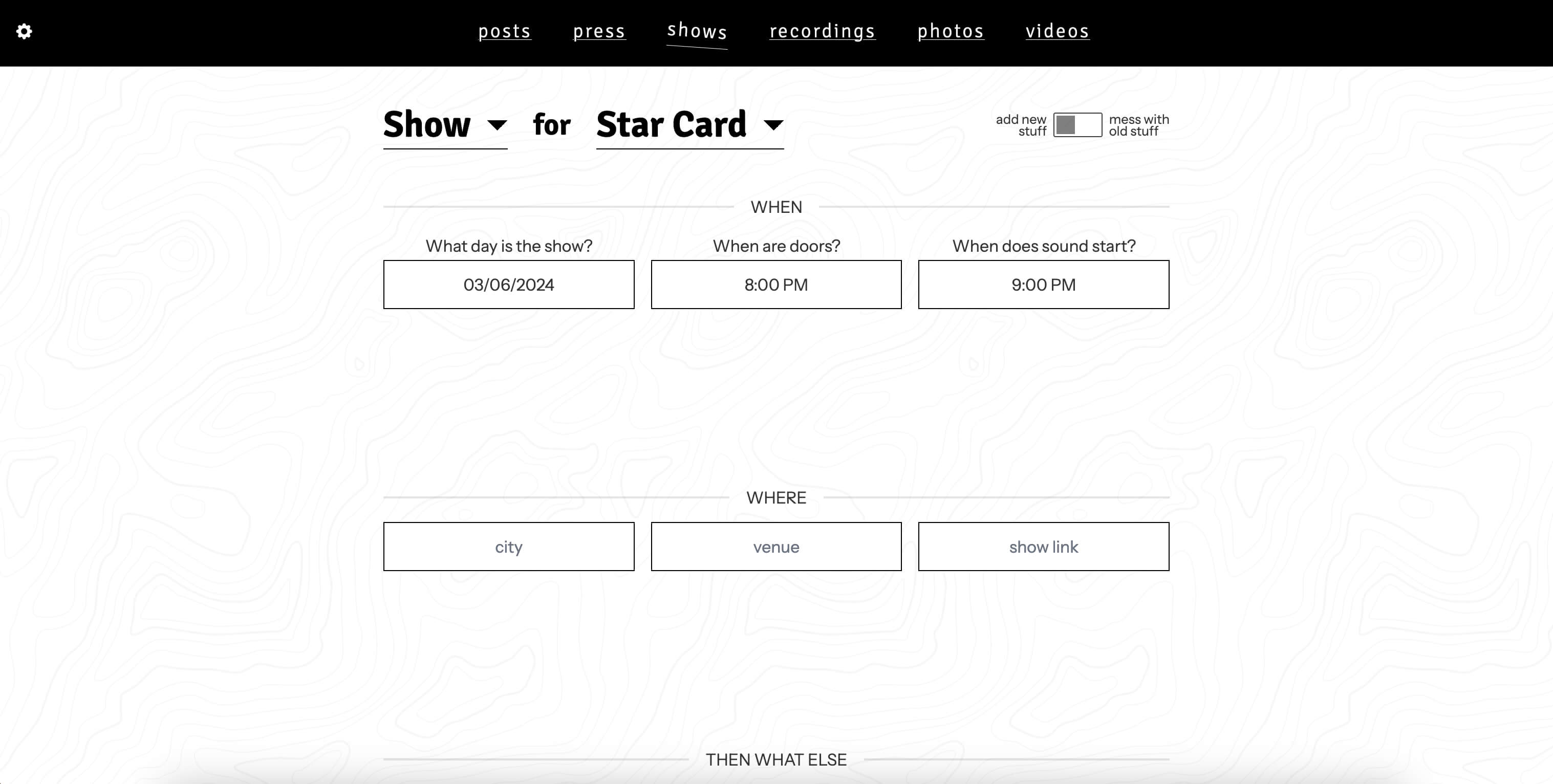
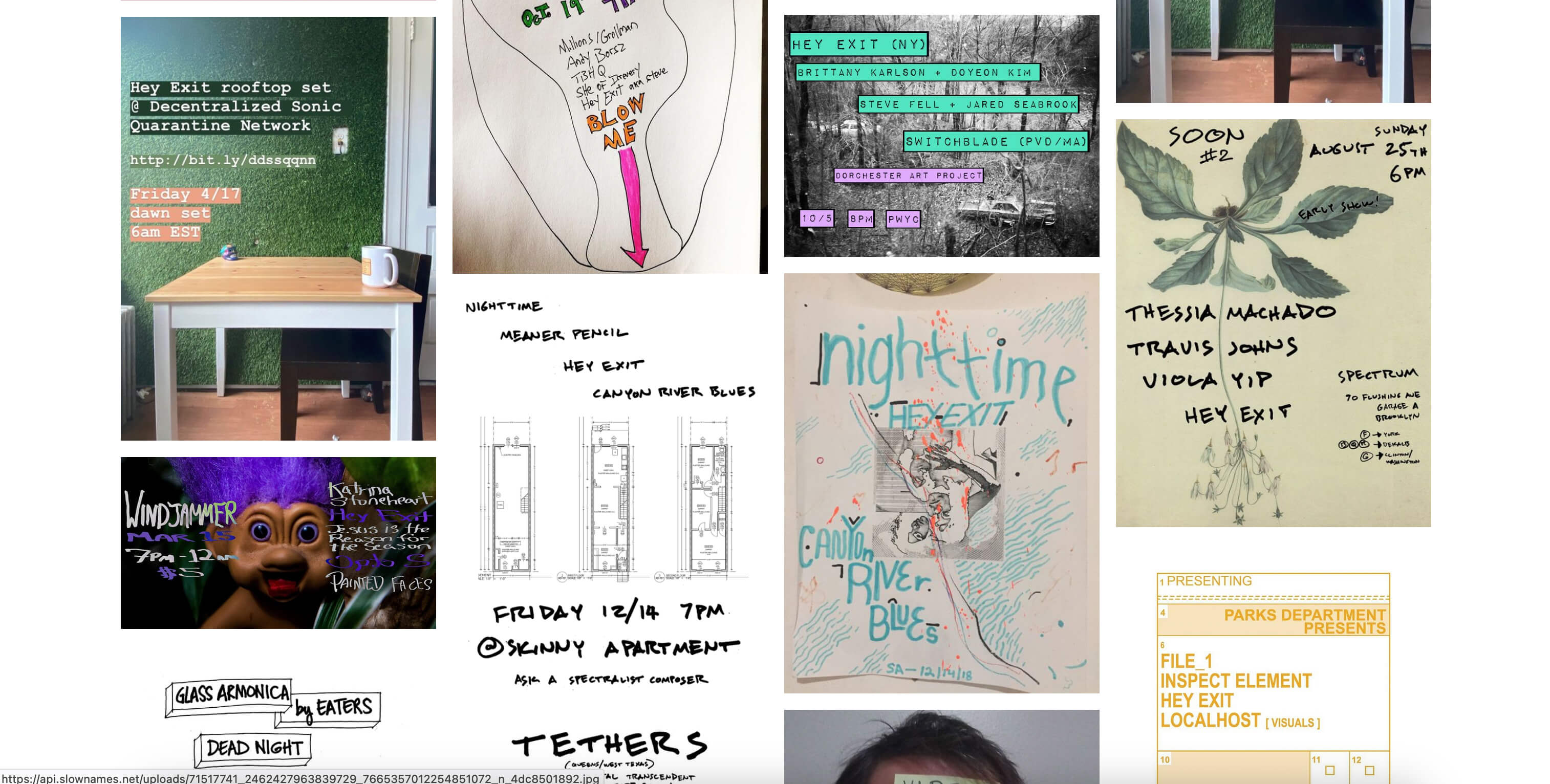
Slow Names CMS is a headless CMS meant to help musicians keep track of their recorded and live activity, as well as internal documents. I created this to fill the need of my own bands. It's currently working great for us, and being tested and expanded to work for others.
It's useful for several things:
- Keeping track of future show bookings — whether a show has been confirmed by the venue, whether it has a flyer, a ticket link, a full lineup, start time, etc.
- Maintaining an archive of one's recorded material and past shows (including photos and videos).
- Managing internal-facing documents: press photos, band logos & promotional material, merch templates & designs, contact information for venue promoters in various cities, etc.
The CMS is constructed using Strapi, and utilizes a REST API that other sites and apps can query. An instance of the CMS is meant to be used by anyone from a single solo artist to a small collective of bands. A user can indicate which bands they're in and administrate data for each of those bands.
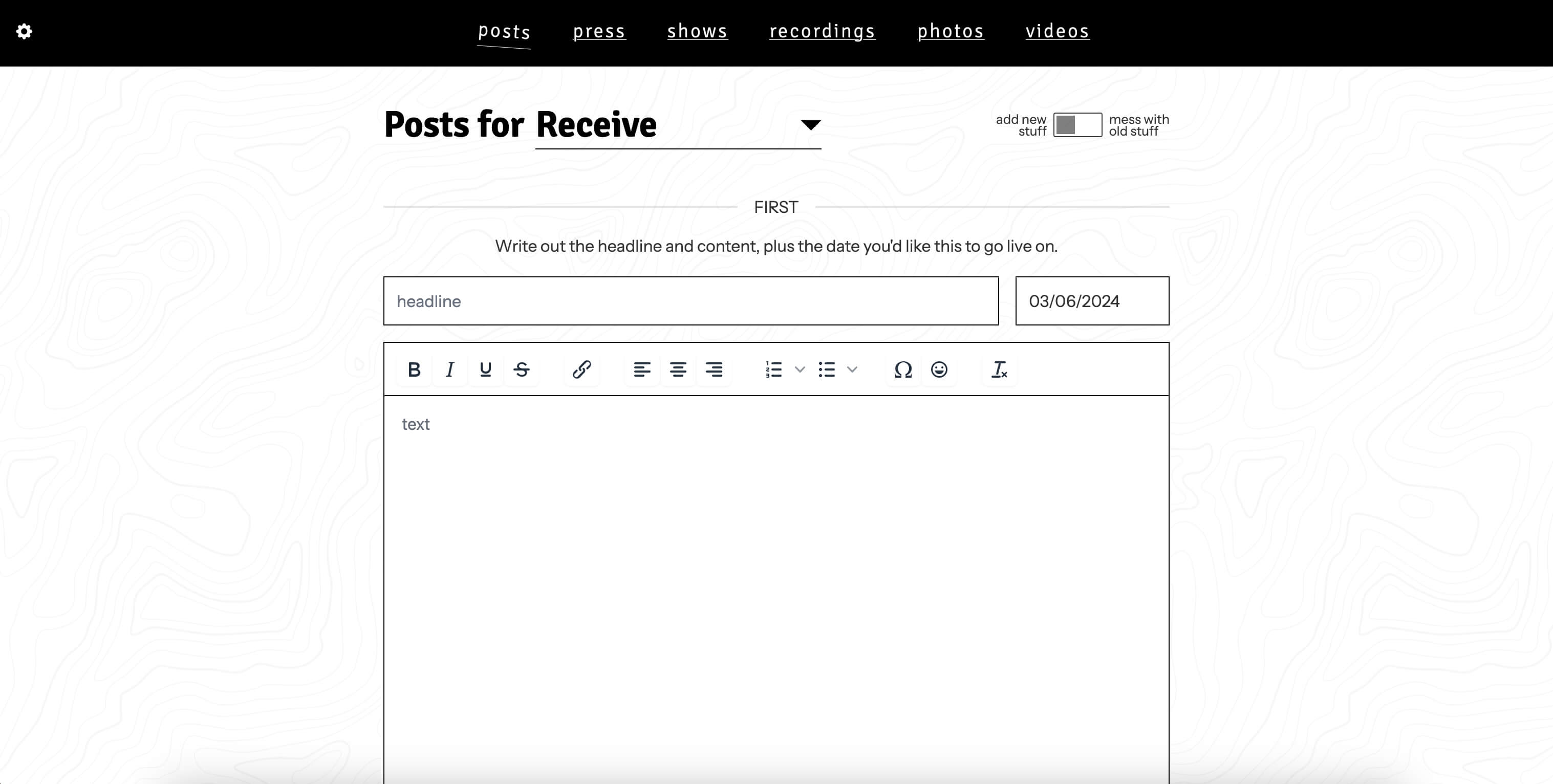
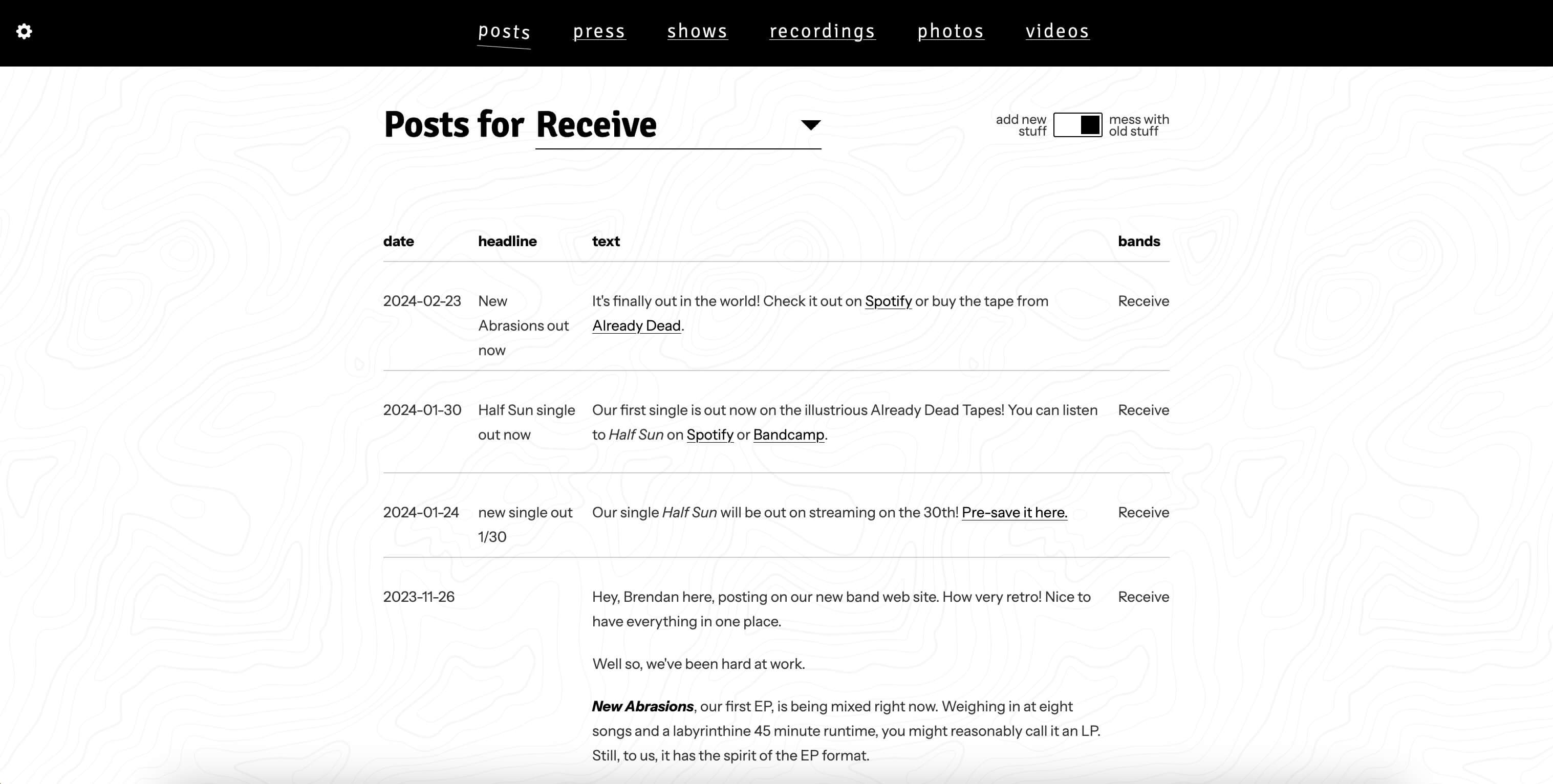
I'm currently writing a custom frontend that's intended to replace Strapi's admin interface, making it easier to work with this idiosyncratic data set.
(No link available.)
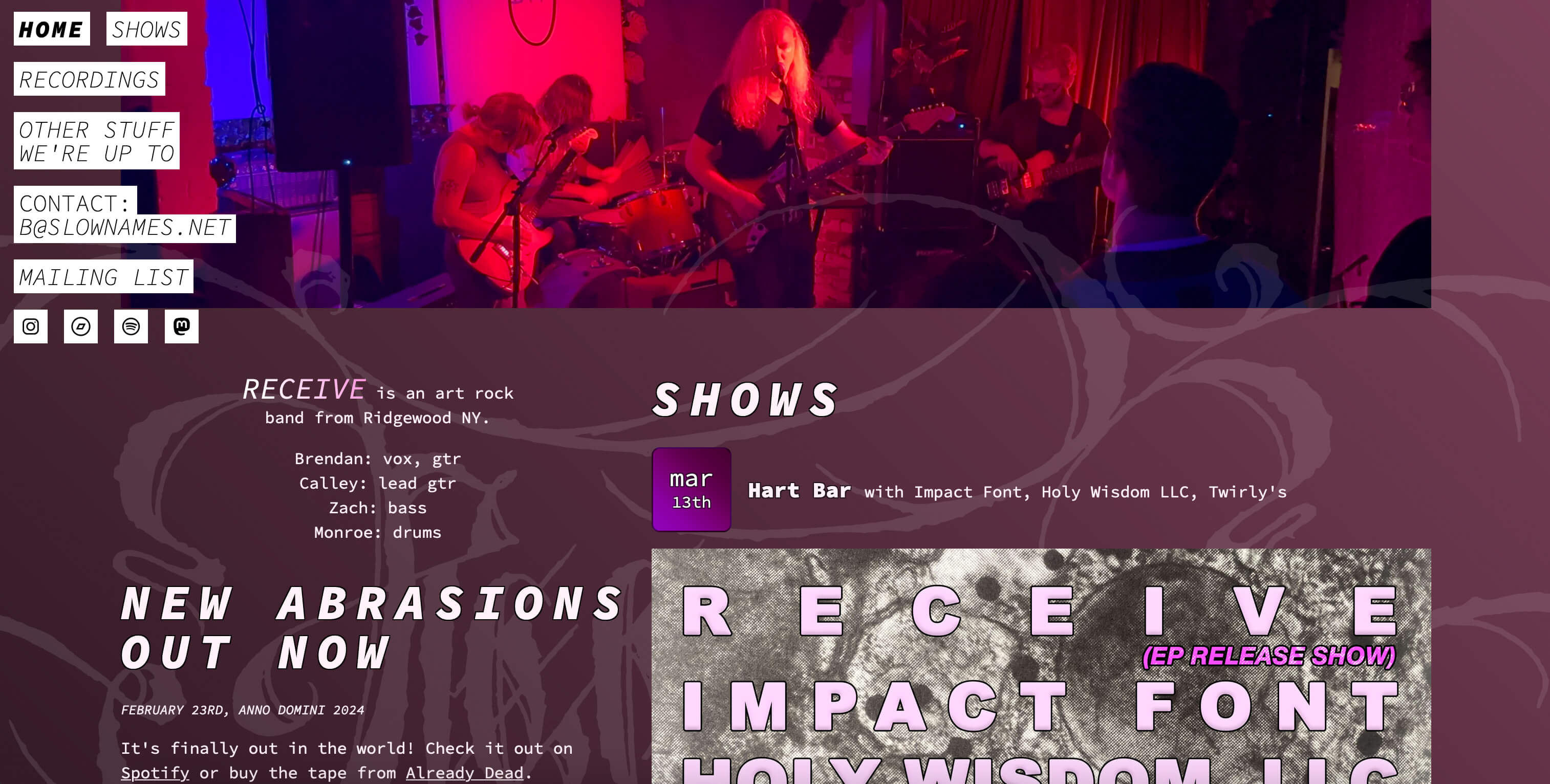
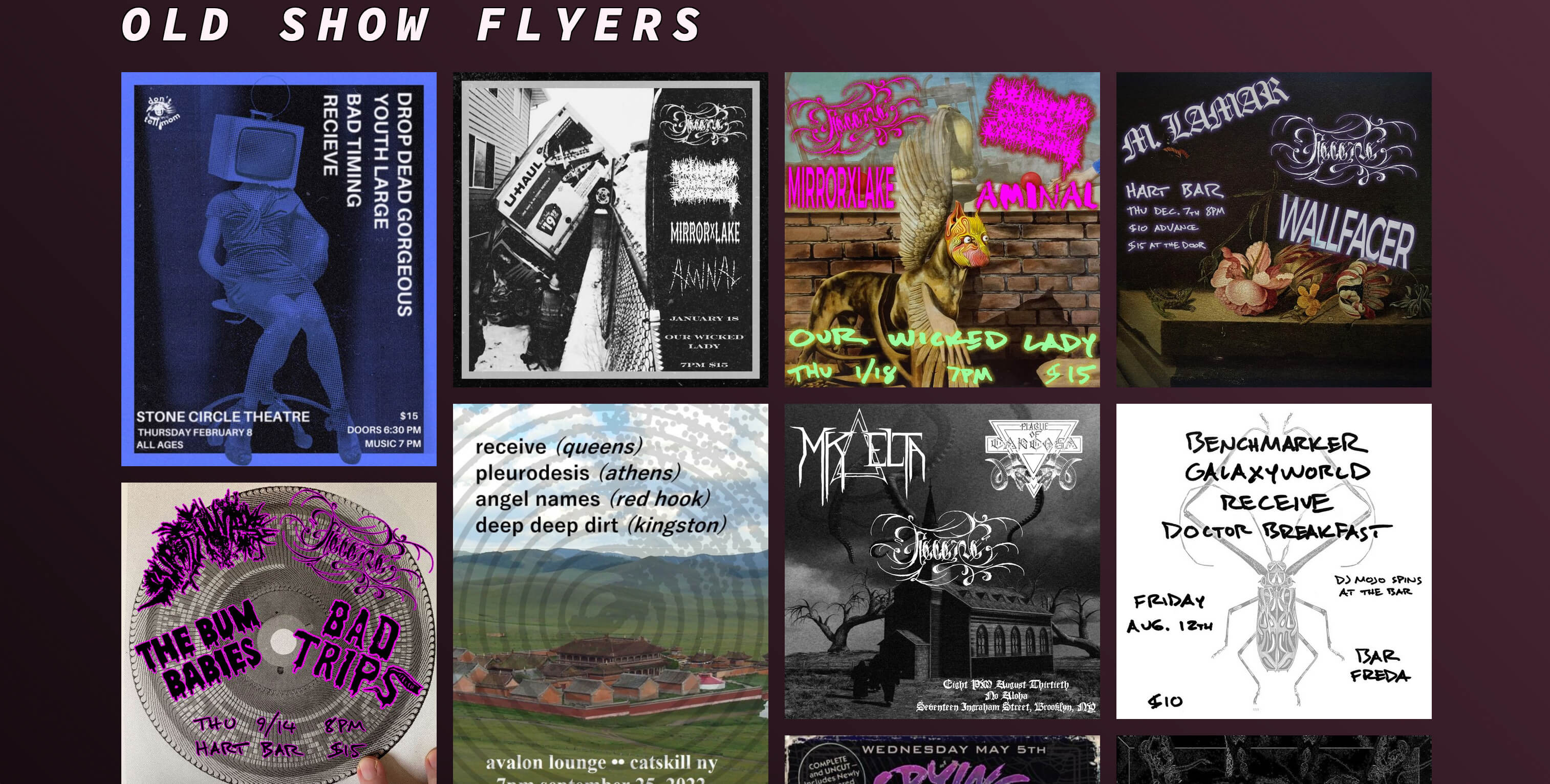
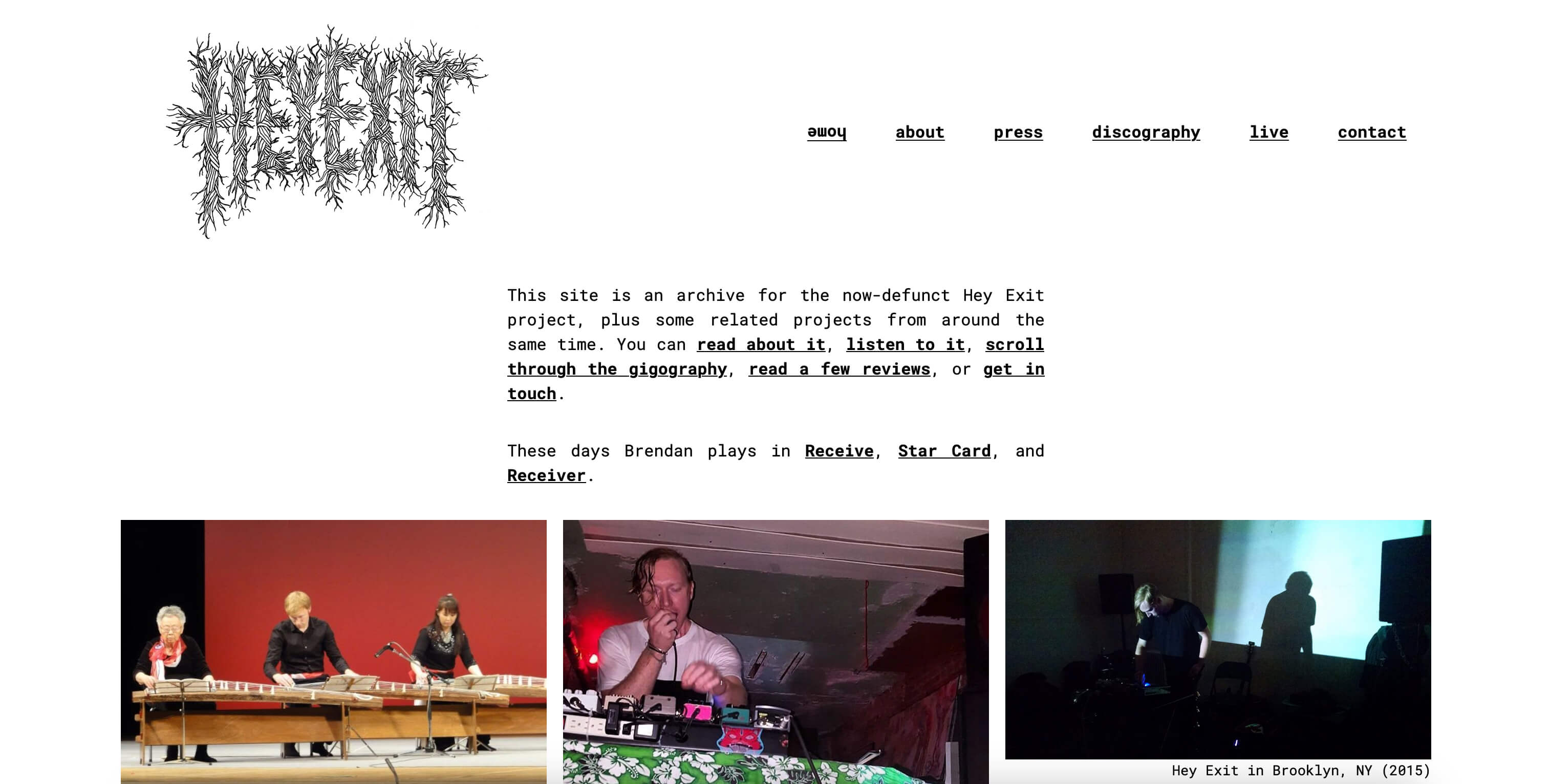
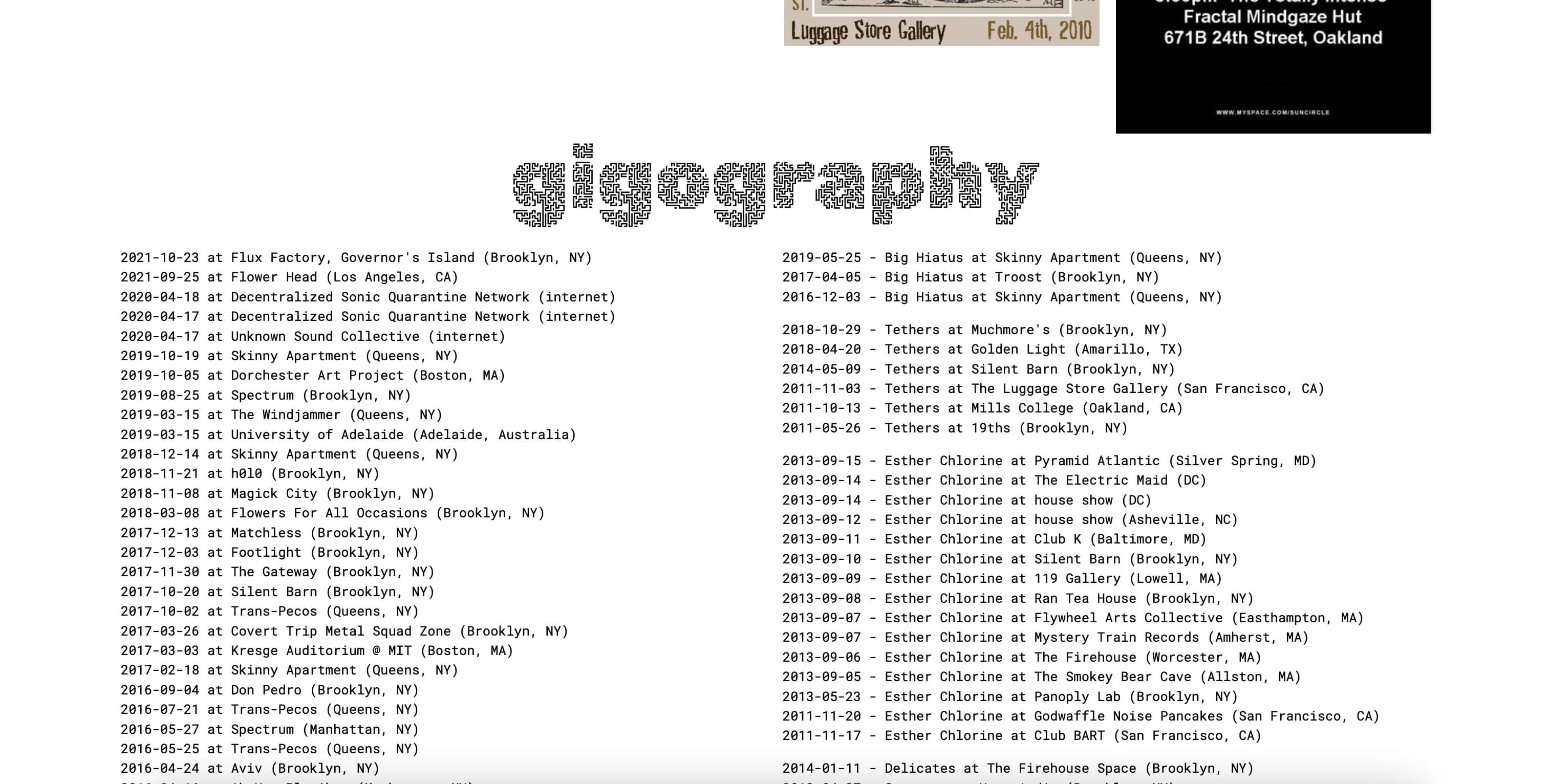
A pair of band web sites (one for an older project, one for a newer band), each calling data from the Slow Names REST API.
Both sites are written in Typescript, using React and NextJS, including the NextJS App Router.
I also used these projects as an opportunity to get familiar with Tailwind CSS and its approach to design, but given the personal nature of these projects, I ultimately opted to write my designs from scratch using CSS and Sass.
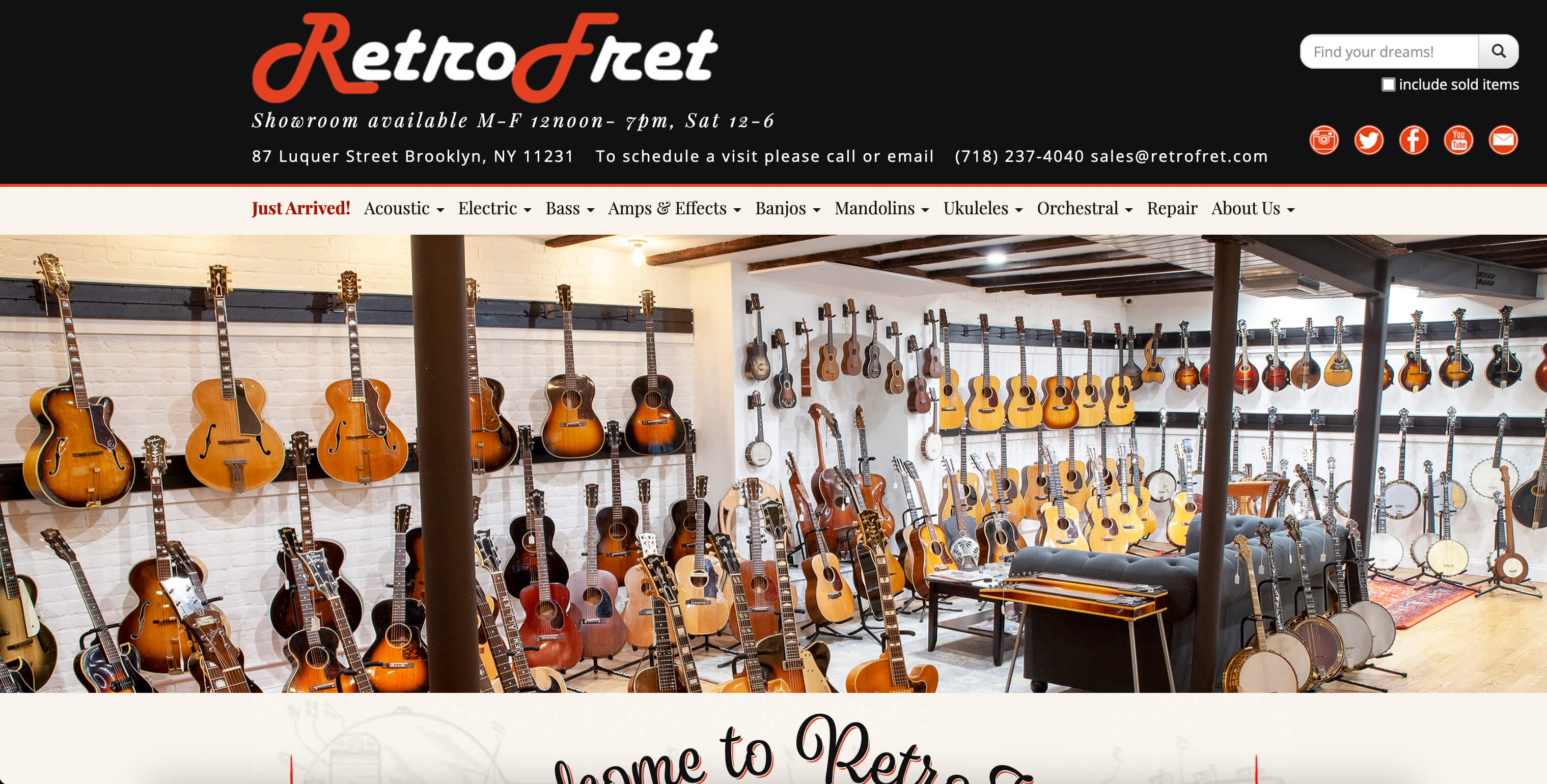
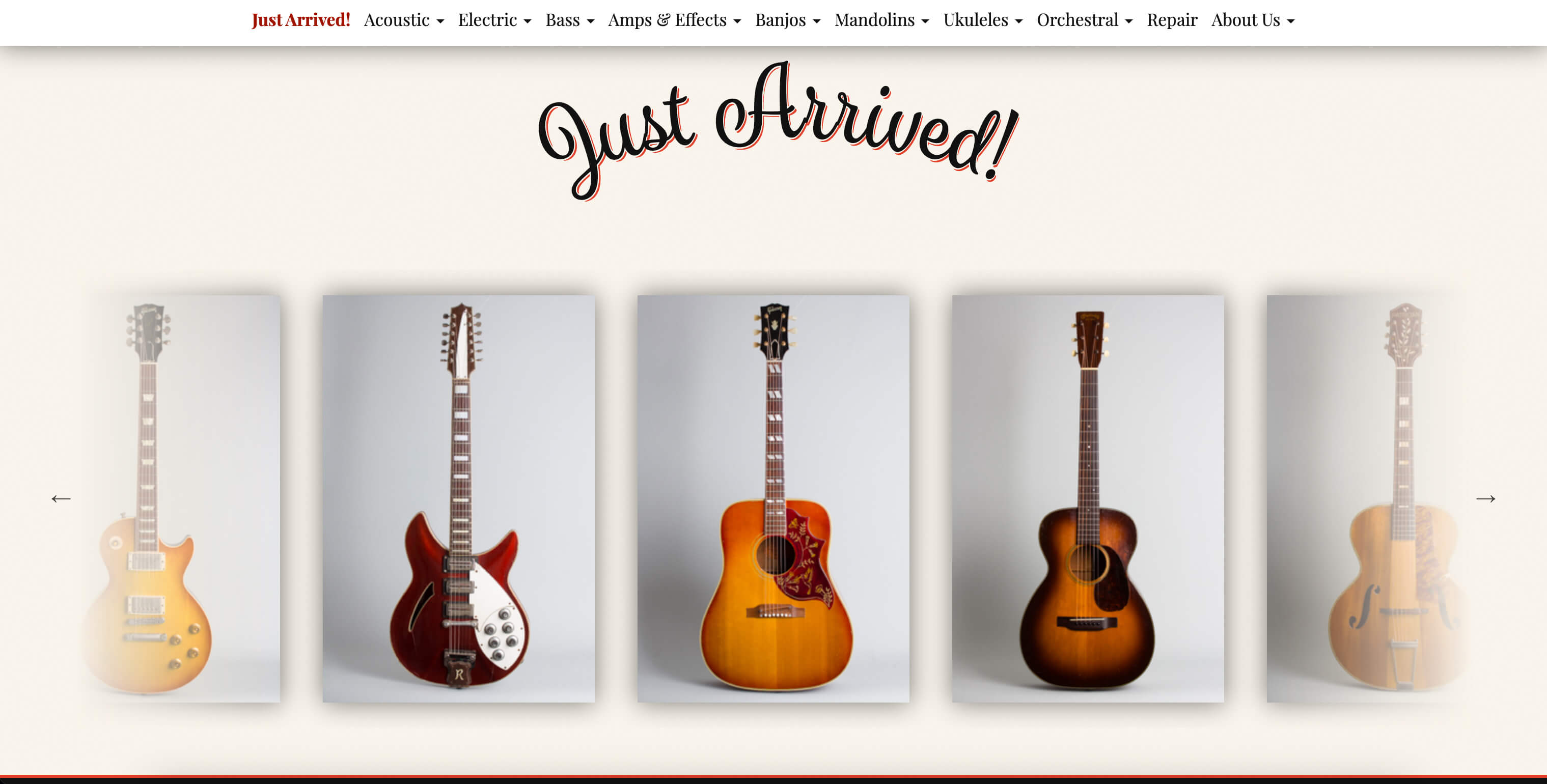
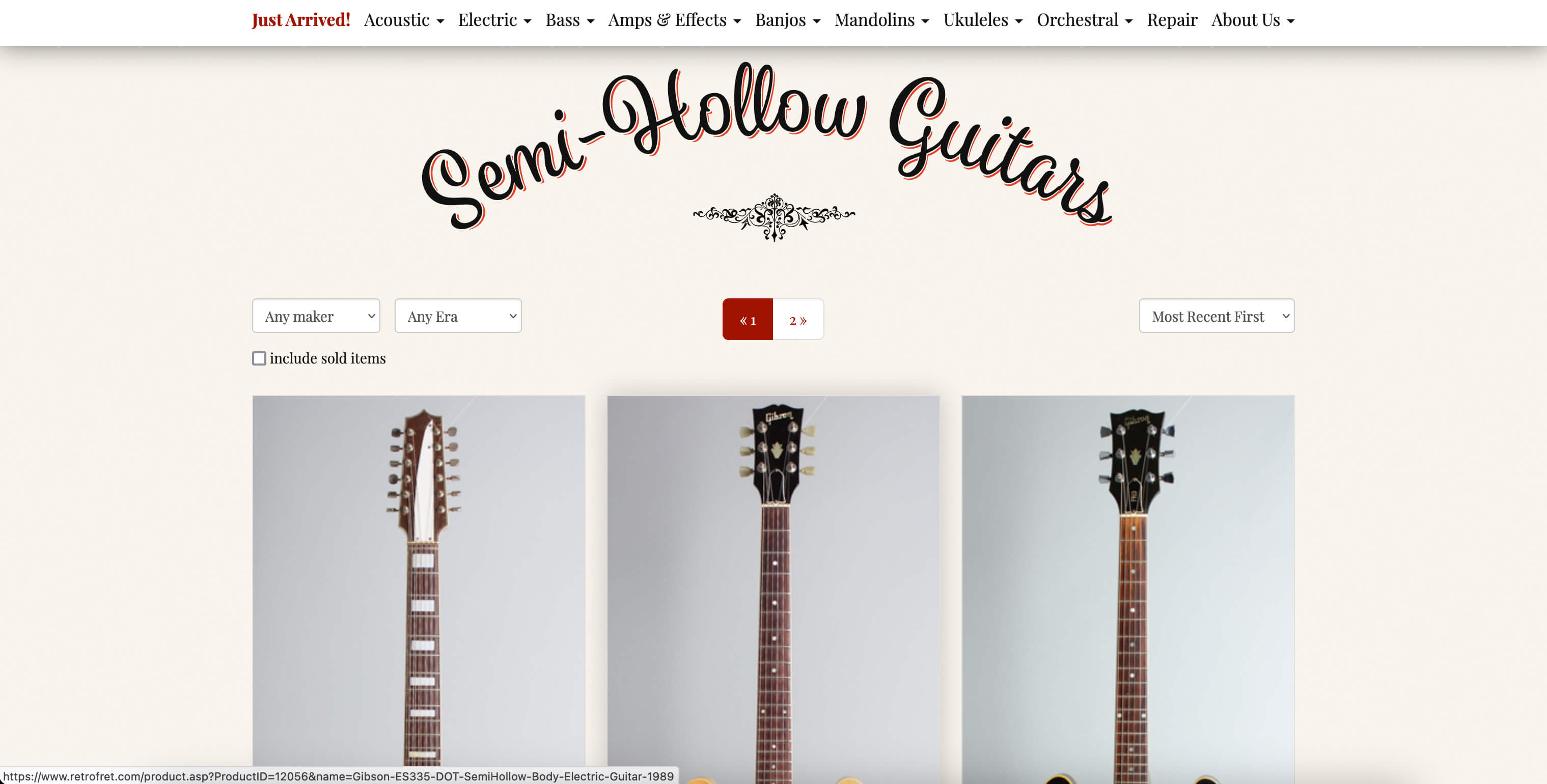
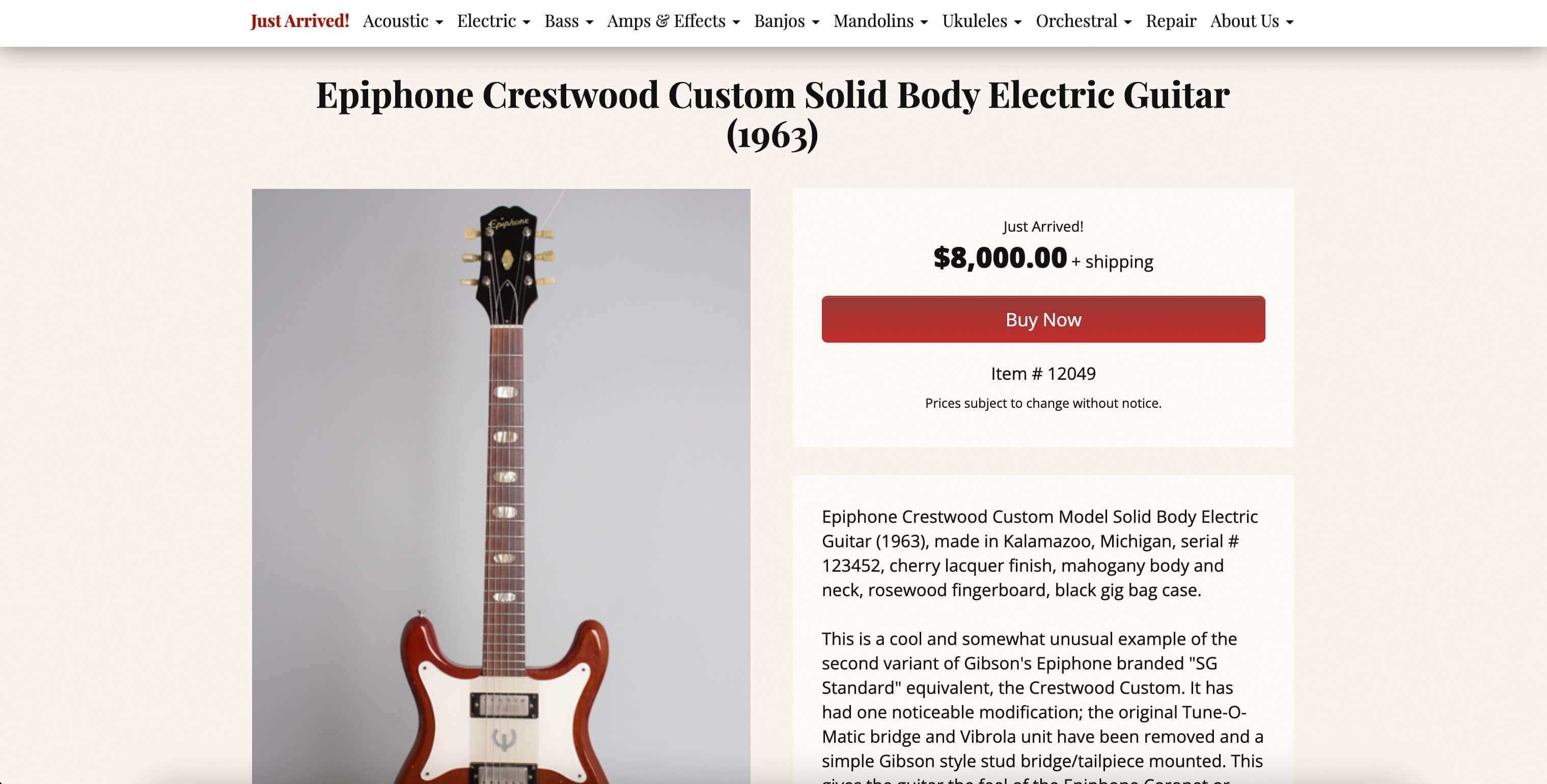
I helped the fabulous vintage guitar shop Retrofret with an overhaul and redesign of their existing site, while keeping their ASP-based backend in place (which was used for sales both online and off).
I worked with a luthier from their shop, Amy Mills, who came up with designs that I helped to implement, utilizing their pre-existing backend.
The site needed to separate their products by type (acoustic, electric, bass, amps, banjos, mandolins, etc.), then sub-type (flat top, arch top, resophonic, 12 string, tenor, etc.). Each individual instrument is well-photographed and written about in great detail, often with its particular history described (inasmuch as it's known). The site needed to showcase the care that goes into researching and repairing each of the instruments that come through the shop.
Another nice thing: Users can toggle already-sold items on and off as they dig through the site's database, using it as a reference for information on rare instruments that might otherwise be quite difficult to find!
The site is maintained by Amy Mills.
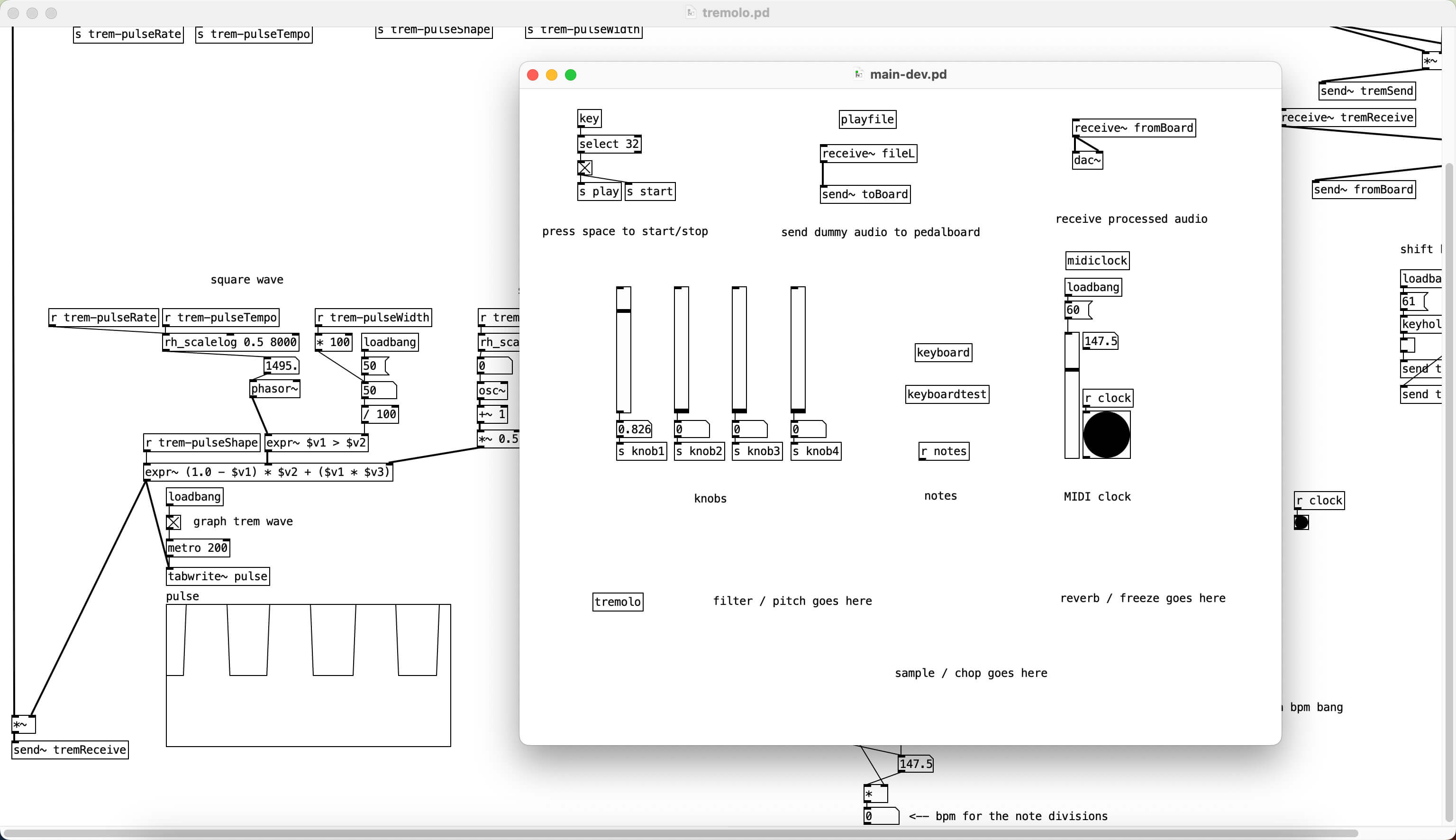
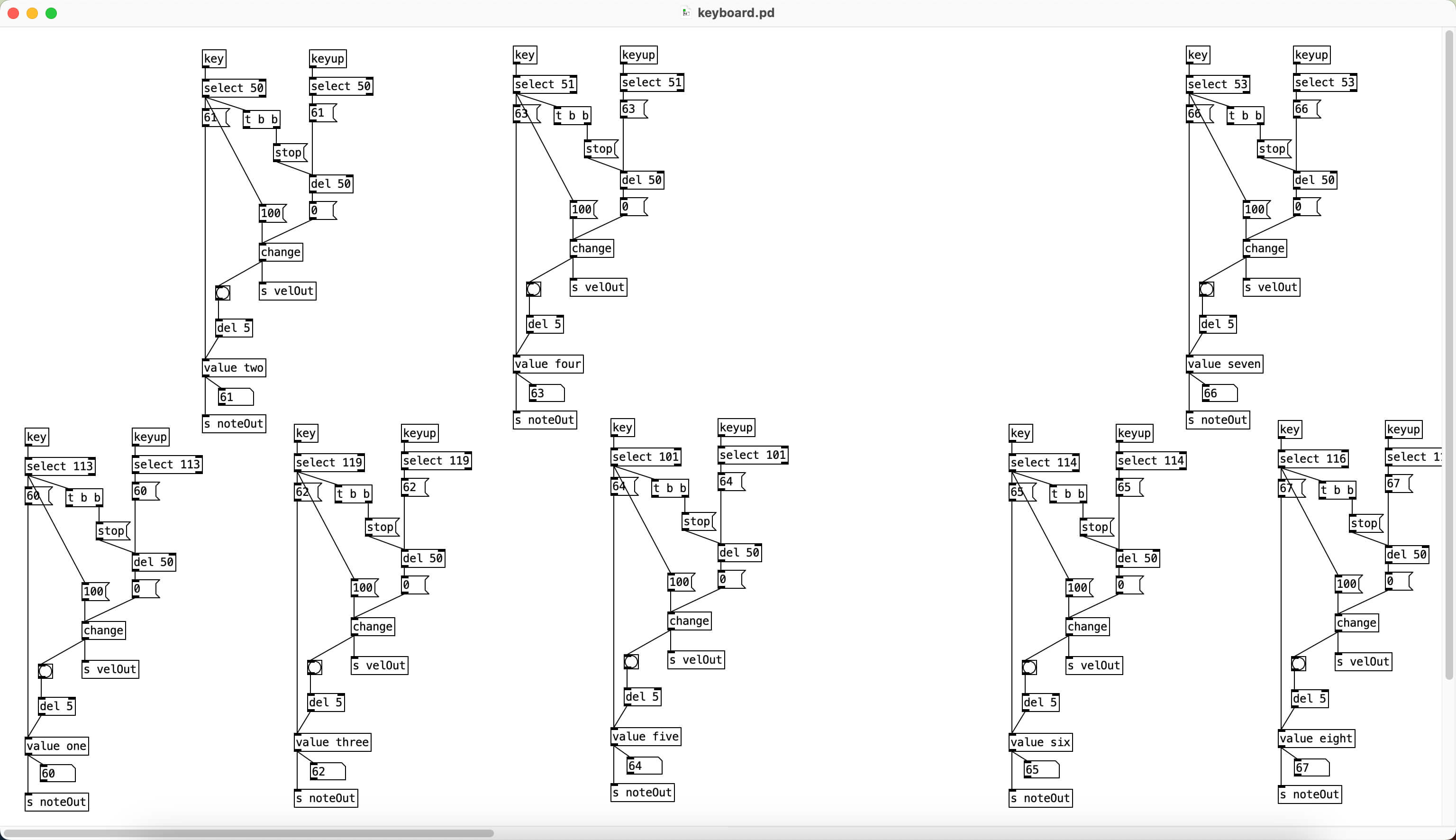
Not strictly frontend-related, but I've been working on an instrument for live electronic & noise music performance, using a combination of the open-source audio programming environment PureData and the Organelle device by Critter & Guitari.
The idea is, with a single audio input that might not have too much variation (e.g. static, or a drone), this patch should be able to create fast tempo, rhythmically interesting music, in the style of cut-up harsh noise.
My own need for this instrument comes from wanting to perform live using software that I've written myself, but also wanting to avoid bringing my computer (or a similarly fragile homemade hardware device) to a potentially chaotic and rowdy performance environment.
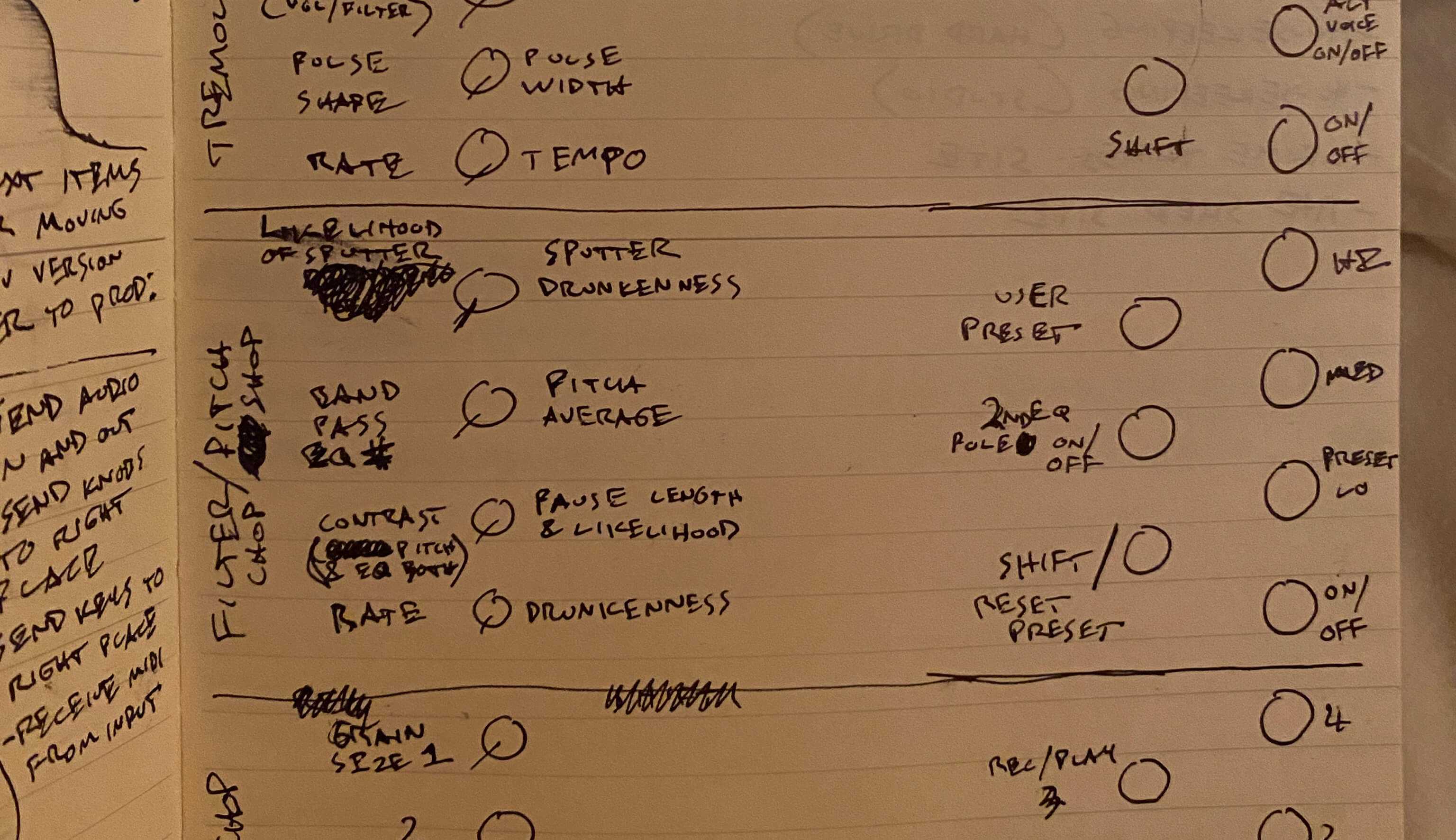
Cut It turns the Organelle into a chain of four filters. The keyboard buttons become four groups of controls, one for each filter. These filters process the sound serially (from right to left), as a pedal board would.
The patch can accept MIDI clock info via the Organelle's USB port. There are multiple parts of the patch that can do their thing either by tempo divisions based on that MIDI clock (quarter notes, eighth notes, etc.), or by milliseconds. Different parts of the patch can use different time units independently if desired (e.g. 1/8th note sample shuffling and 30ms tremolo), making for some potentially pretty freaky sounds.
The knobs also control different parameters for each of the filters, and the Organelle's display will give the status of what's happening with whichever filter is selected.